Kostenlos ist schon lange nicht umsonst und bei genauerem Hinschauen fällt auf, dass Google doch durch den ganzen kostenfreien Inhalt der User ganz schön auf seine Kosten kommt, nur als Beispiel die Werbeeinnahmen nur mal so in die Runde geworfen.
Somit darf ich doch auch bitten, dass die ihren CSS Hansels mal das Konzept der dynamischen Inhalte verklickert.
 |
| Ja, passt... fast |
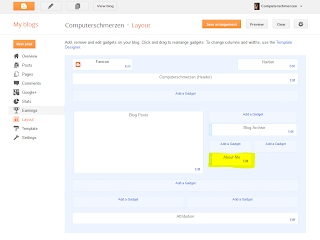
Dieser Blogpost soll allerdings kein Rant gegenüber blogger.com werden, denn man kann da doch so schön einfach bloggen und auch die Templates ganz einfach nach seinem Belieben verändern. Also flux mal den Template Editor hervorgeclickt und siehe da:
 |
| Geht nicht |
Man kann leider nur den Haupt- und den Seitencontainer verändern, aber nicht die sogenannten
 |
| Sieht auch doof aus |
Also schnell mal Firebug bemüht, um nach reichlich Frustration festzustellen, dass das blogger.com Strickzeug doch so schrecklich voll von Javascript und Computer generiertem, verschachteltem Kram ist, dass man da mal eben nicht so viel verändern kann.
Nebenbei habe ich noch die coole 3D Funktion entdekct (Dank an devzero), mit der man sehr leicht den Aufbau der Divs der Seite sichtbar machen kann.
 |
| Im Firefox einfach Rechtsclick, Inspect Element und in der Zeile unten auf 3D-View klicken; dann mit der Maus rumfahren |
 |
| Hach, ja... manchmal sieht man die Bäume vor lauter Lösung nicht |
 |
| Jetzt schön und doch dynamisch |
Tut dat Not?
AntwortenLöschen